2023/4現在 squoosh-cli開発されていないようなのでこちらの記事は非推奨です。
ブログ書いていると大量に画像を変換したくなる時が来る。そんな時 WebサイトのSquooshをつかって1枚1枚変換して画像サイズを下げるのがだるい。 コマンドラインで対応したいと思いやってみたところマックではシェルスクリプトにドラッグ&ドロップで引数として渡せないことが判明した。しかしAutomatorを使うと引数で渡せるそうなのでやってみました。所々躓いたのでメモがてら執筆しました。
目次
環境
- PC:MacBook Pro14inch (2021)
- node.jsをnodebrewでインストールしています。
- nodeバージョン:16.16.0
手順
squoosh-cliをインストール
npm i -g @squoosh/cliターミナルで上記コマンドを入力しました。
Automatorでスクリプト作成
STEP
Finder>アプリケーション>Automator.appを開く
STEP
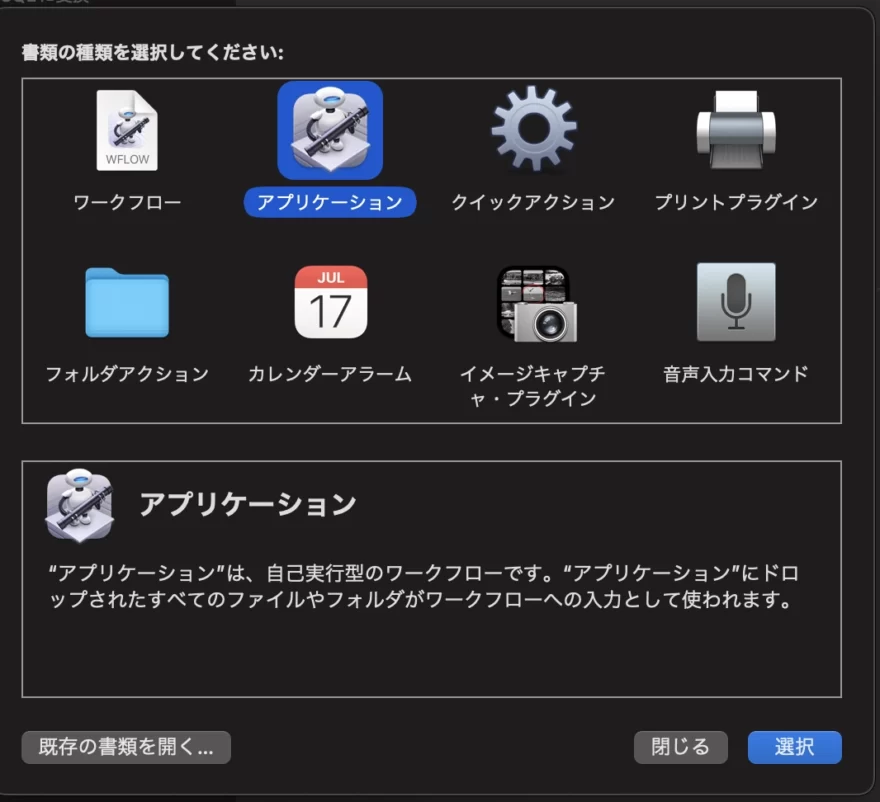
アプリケーションを新規作成

STEP
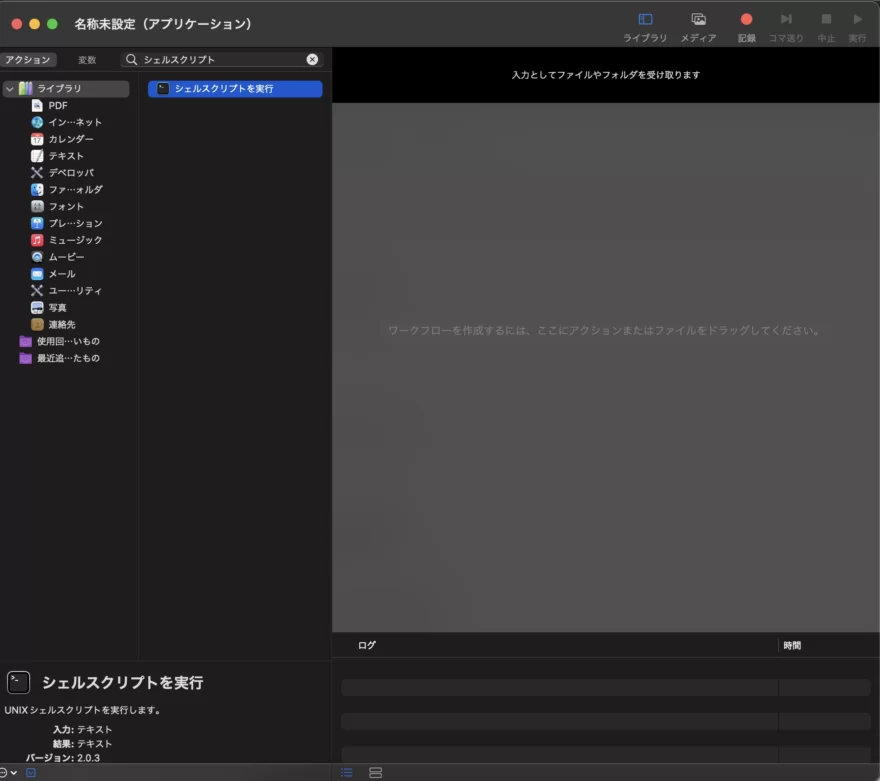
シェルスクリプトを実行をダブルクリック

STEP
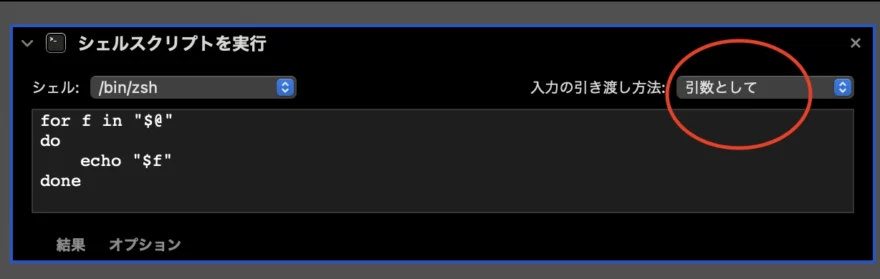
右上を引数としてに変える

STEP
コーディング
export PATH=$PATH:$HOME/.nodebrew/current/bin
export PATH=$PATH:/opt/homebrew/var/nodebrew/current/bin
cd ${HOME}/Pictures/WebP #ピクチャフォルダのWebPに保存
for f in "$@"
do
squoosh-cli --webp auto "$f" #$fはドラッグ&ドロップしたファイルの絶対パスになる
doneAutomatorではPATHが通っていません ここで私は詰まってしまいました。 改めてnode.jsのパスを通します。
ピクチャフォルダにWebPというフォルダを作成しそちらに保存することにしました。
squoosh-cliのオプションは形式をWebPへ サイズは自動にしました。
STEP
アプリケーションを保存
保存時にはiCloudではなくローカルフォルダ(デスクトップなど)に保存してください。 iCloudではドラッグ&ドロップできませんでした。
私はアプリケーションフォルダに保存し、デスクトップへエイリアスを作成しました。
実行
実際にこの記事で使ったスクリーンショットを変換してみました。
うまくいきました。 それぞれ大体5分の1ほどのサイズになりました。
まとめ
Automatorがpathを再設定する必要がありnodeのパスを入れるのに手こずりました。パスがどこか忘れてしまったのでね。commandファイルでできれば問題ないのですができないのよ。なんにせよ効率化が一つ進みました。

コメント